Are you looking to integrate Gravity Forms with WhatsApp to send WhatsApp notifications from your WordPress website on form submissions?
You’re at the right place!
In this article we’re going to show you how you can do that using WANotifier and the official WhatsApp API. Before we start, here’s a quick overview on what WANotifier is:
Table of Contents
What is WANotifier?
WANotifier is a SaaS tool that uses WhatsApp’s official Cloud APIs to send and receive WhatsApp messages from your customers. With WANotifier you can:
- Send message notifications from Gravity Forms and other plugins like Woocommerce, Contact Form 7 and more more.
- Send bulk WhatsApp marketing messages to your list of contacts. Think of WANotifier as “MailChimp for WhatsApp”.
- Chat with your contacts and respond to them using WANotifier Inbox.
- Setup chat automations.
- And much more.
Interested to learn more? Checkout our website by clicking here.
Gravity Forms & WhatsApp Integration
Integrating Gravity Forms with WANotifier to send WhatsApp notifications is easy. Just follow the steps below to get started.
Step 1 – Create your free WANotifier account and setup WhatsApp Cloud API
The first step is to create your free account with WANotifier and setup your phone number with WhatsApp Cloud API. Full instructions to do that are given on our documentation page below:
How to Create your WANotifier Account and Setup API? >>
Note that the setup process takes somewhere around 20 to 30 min to complete depending upon your pace.
You need to have a spare phone number available to setup with your WhatsApp Cloud APIs. Along with that you must have a website and be a registered business with some kind of government documents available for business verification.
These requirements are from WhatsApp to help verify your business before they allow you to use their APIs.
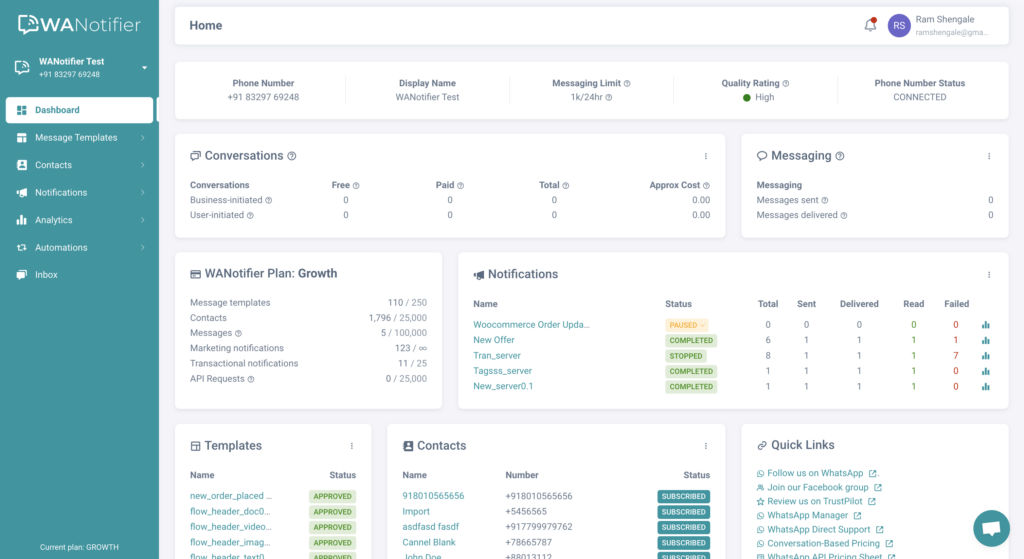
After your WANotifier account is ready with WhatsApp Cloud API setup, you’ll land on following dashboard:

Now let’s move to the next step to integrate Gravity Forms.
Step 2 – Install WANotifier WordPress Plugin
Download and install our free WordPress plugin on your WordPress website. Our plugin let’s you integrate your WordPress website with WANotifier and lets you trigger notifications when certain actions are performed on your website like Gravity Form form subs-missions.

Step 3 – Connect the WordPress plugin with WANotifier
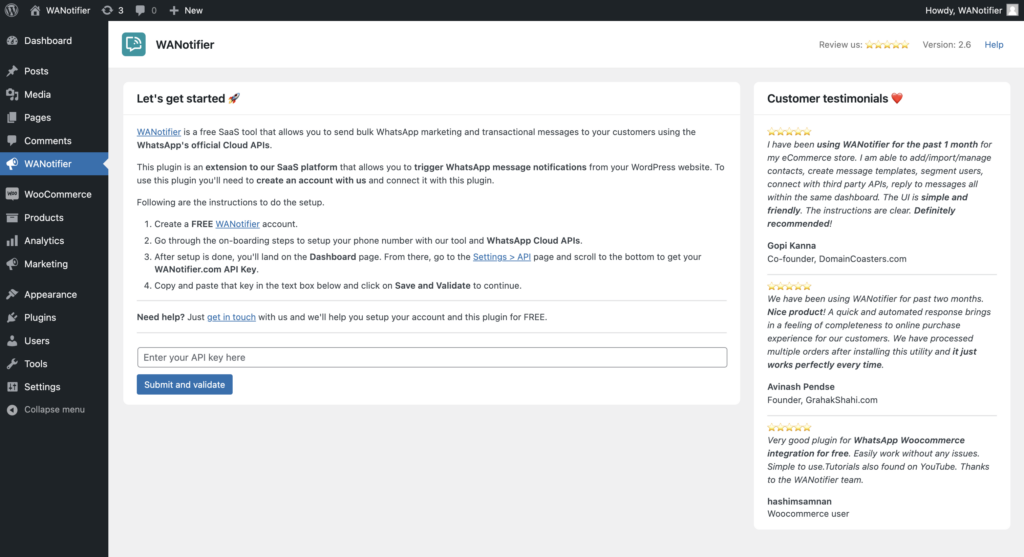
After you install the WordPress plugin, you’ll see the following screen:

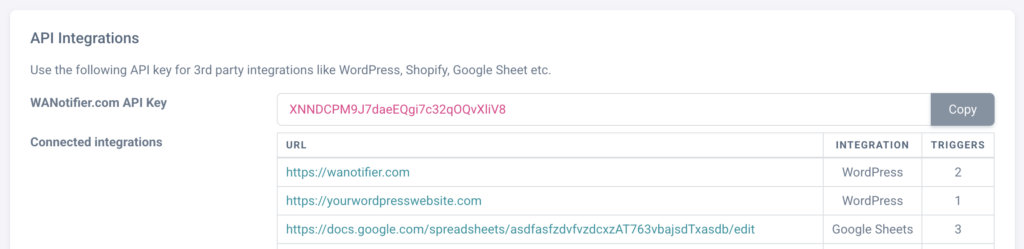
Here you’ll need to enter your WANotifier.com API Key. You can get that by logging into your WANotifier account. After you log in, go to the Settings > API Configuration page and scroll down to the bottom. Then copy the WANotifier.com API Key and paste it in your WordPress plugin field.

Then click on Submit and validate to establish connection between the plugin and WANotifier.
Step 4 – Create a Trigger in the WordPress plugin
Next step is to create a new trigger for your Gravity Forms form in the plugin. WhatsApp notifications will be fired from your WANotifier account when the respective form is submitted on your WordPress website.
- Go to WA Notifier > Add trigger from the WordPress backend menu.
- On this page select the Trigger event when you want the notification to be fired. In the dropdown you’ll see all the available triggers for the different Gravity Forms forms that you have on your website.
- Note that you must have Gravity Forms installed and activated in order to see its triggers.
- When you select a trigger, the plugin will automatically fetch your form fields and show them in the Data fields and Recipient fields sections. Data fields section will show all the form fields and Recipient fields will show all the phone number fields in your form.
If you do not have any Phone field in your form, the Recipient fields section will not show up. - From here, enable the fields that you want to send to WANotifier when the form will be submitted. The fields you enable here will be available for you to use when you create notification on WANotifier.
- Save this trigger.
- Now Enable it from the right hand side panel.
Step 5 – Create Message Template on WANotifier
Now let’s create a new Message Template on WANotifier. You can think of message templates as email templates that you send to your email subscribers. The only difference is in case of WhatsApp Cloud API is that you need to create and get the templates approved before you can send them to your users.
Click here to create message template that will be sent to your WooCommerce customer when a notification is triggered.
You can create simple static templates or create templates with variables (think of variables as merge tags in emails). The difference here is you add variables like {{1}}, {{2}}, {{3}} and so on in the template in body text and you map these variables with the Data fields you enabled in step #4 above.
Step 6 – Create Notification on WANotifier
Next step is to create a Notification. Think of Notifications as Campaigns. When an event is triggered on your WordPress site, WhatsApp message templates are sent to your customer based on your Notification settings.
- Click here to create a new Notification.
- In the Trigger dropdown, you will see the trigger that you created in step #4 above. Select the one you want to use.
- Then add Recipients to whom you want to send this notification. You will find the Recipient fields here that you enabled during step #4.
- Now select the Message Template you created in step #5. If you created this message template with variables, you can map those variables with the available Data fields that you enabled during step #4 from the Assign values to template variables section.
- After this is done, click on the Save button to save this notification.
That’s it. Your WhatsApp notification messages will be sent to your customers when the respective Gravity Forms form is submitted on your WordPress website!

