Do you run a Woocommerce store and are looking to integrate it with WhatsApp? If yes, we’re going to show you how you can send WhatsApp notifications for WooCommerce orders and abandoned cart recovery using the official WhatsApp API, our free tool WANotifier and our WordPress plugin.
Install our Free WordPress plugin
You can also click here to download the plugin and install it manually!
Quick Summary

Here’s a quick summary of what we’re going to do:
- Create a free account on WANotifier and add your phone number with the WhatsApp API.
- Install our WordPress plugin and connect it with WANotifier.
- Create a trigger in the plugin and integrate that with Notification on WANotifier.
That’s it. Once these steps are done, your WordPress website will start sending WhatsApp notifications using the official APIs! This is just a summary, read on to learn the whole process.
Let’s begin by first learning what WhatsApp API is.
What is WhatsApp API?
WhatsApp API is a programmatic solution by Meta, that businesses can use to send messages to their customers using the API.
It’s different from the WhatsApp and WhatsApp Business mobile apps and is specifically catered towards businesses that either want to send bulk marketing messages to 1000s of people or want to integrate WhatsApp with their websites or apps to send transactional notifications.
If you want to learn more about the API, you can read our in-depth post on the topic: WhatsApp API: Everything you need to know.
Note that WhatsApp API is paid API and you need to pay them a small per-conversation fee for the messages you send. You can learn more about their pricing here.
What is WANotifier?
WANotifier is a free SaaS tool that lets you use this official API to send and receive WhatsApp messages to your customers.
With WANotifier you can:
- Send transactional messages for Woocommerce order, Gravity Form & Contact Form 7 submissions and integrate with many more WordPress plugins using webhooks.
- Import contacts and send them bulk WhatsApp marketing messages.
- Automate and send auto-reply messages to your customers.
- See detailed analytics and delivery reports for the notifications you send.
- Receive responses and chat with people from the Inbox page.
- And do a lot more.
You can learn more about everything that you can do with WANotifier by clicking here.
WANotifier WordPress Plugin
We provide a free accompanying WordPress plugin, that let’s you integrate your WordPress website with our tool. Once you setup the plugin, it allows you to add Triggers in your website that get fired when some event happens on your website like new post creation, new order placement on Woocommerce, form submission on form plugins like Contact Form 7, Gravity Forms etc and so on.
Cool, now that you know about both the API and WANotifier (and our free plugin), lets look at how you can use these tools can be setup for sending WhatsApp notifications for your WooCommerce orders.
How to Send WhatsApp Notifications from WooCommerce using WANotifier?
Integrating WooCommerce with WANotifier to send WhatsApp notifications is easy. Just follow the steps below to get started.
Step 1 – Create your free WANotifier account and setup WhatsApp API
The first step is to create your free account with WANotifier and connect your phone number with WhatsApp Cloud APIs. You can follow the instructions shown in the article below to create account and do the API setup.
How to Create your WANotifier Account and Setup API? >>
You need to have a spare phone number available to setup with your WhatsApp API. Along with that you must have a website and be a registered business with some kind of government documents available for business verification.
These requirements are from WhatsApp for them to verify you as a legit business to allow you to use their API. If you do not have any of these, unfortunately you won’t be able to use the API.
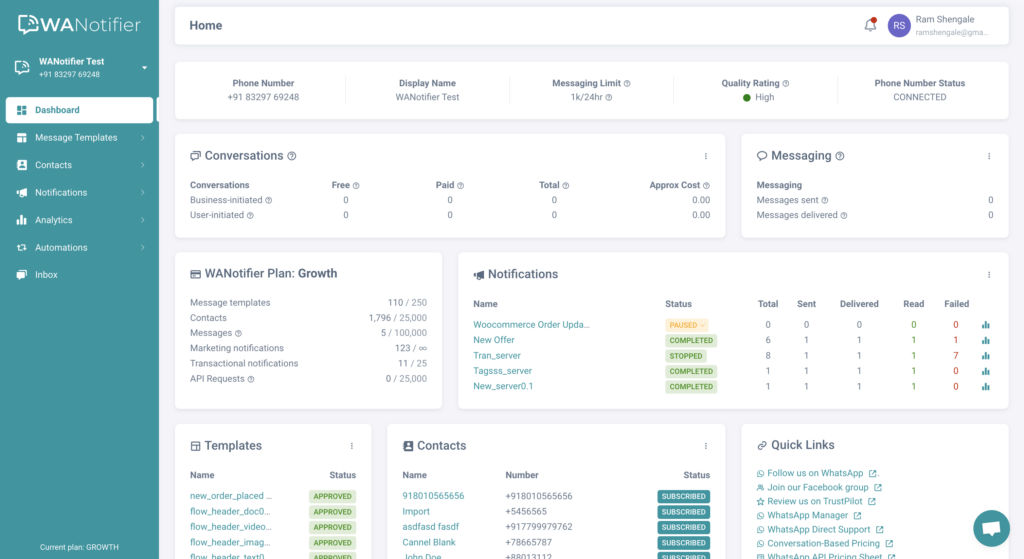
After your WANotifier account is ready, you’ll see a dashboard like shown below.

Now you can move to the next step to integrate WooCommerce.
Step 2 – Install WANotifier WordPress Plugin
The next step is to download and install our free WordPress plugin on your WordPress website. This plugin will let you integrate your WordPress website with WANotifier and allow you to trigger notifications when certain actions are performed on your website, like when a new order is place or the order status changes to Completed and so on.

Step 3 – Connect the WordPress plugin with WANotifier
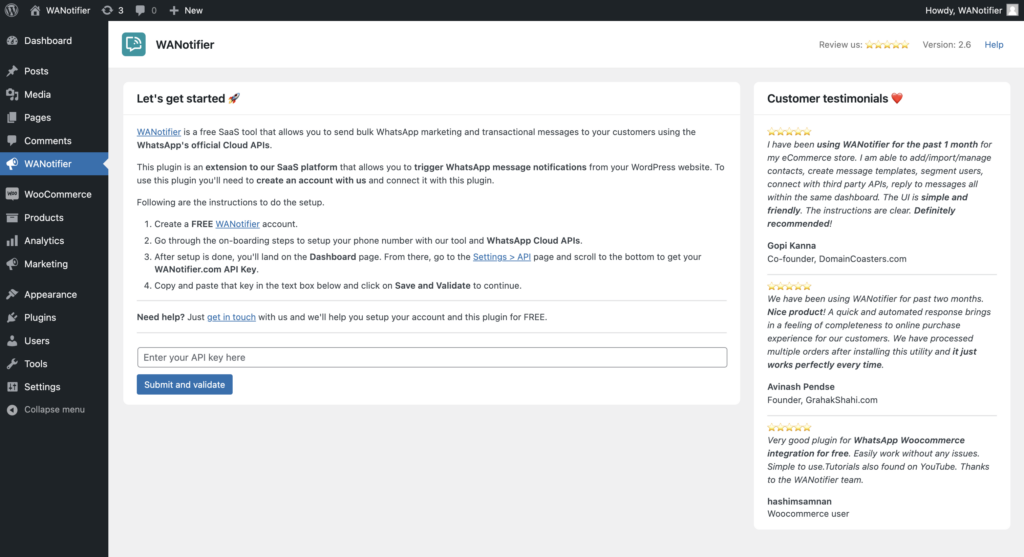
After you install the WordPress plugin, you’ll see the following screen:

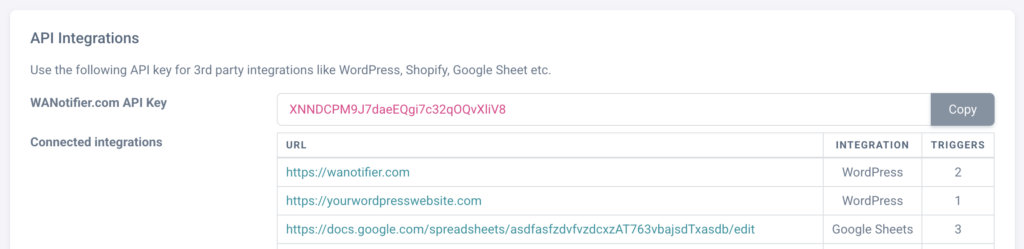
Here you’ll need to enter your WANotifier.com API Key. You can get that by logging into your WANotifier account. After you log in, go to the Settings > API page and scroll down to the bottom. Then copy the WANotifier.com API Key and paste it in your WordPress plugin field.

Then click on Submit and validate to establish connection between the plugin and WANotifier.
Step 4 – Create a Trigger
Next step is to create a new trigger for your WooCommerce orders in the plugin. WhatsApp notifications will be fired from your WANotifier account when the respective event is triggered on your WordPress website.
- Go to WANotifier > Add trigger from the WordPress backend menu.
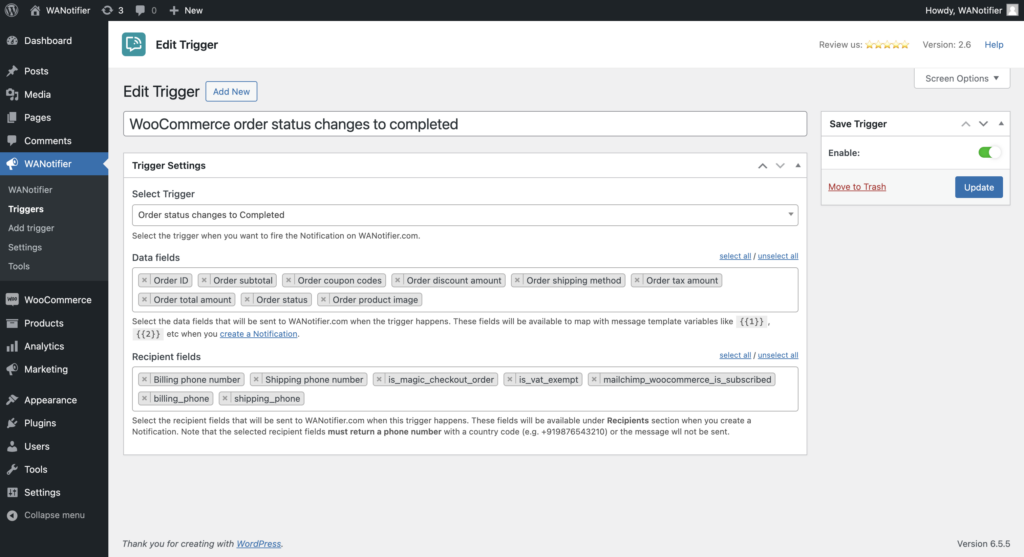
- On this page select the Trigger event when you want the notification to be fired. In the dropdown you’ll see all the available triggers for the different WooCommerce events and order statuses.
- Note that you must have WooCommerce installed in order to see WooCommerce related triggers in the dropdown.
- Then enable the Data fields and Recipient fields that you want to send to WANotifier when the triggered event happens. The fields you enable here will be available for you to use when you create notification on WANotifier.
- Data fields – these are fields related to your order data like order ID, order total etc. Enable the data that you plan to use in the message template.
- Recipient fields – in this select the phone number fields like Billing phone number, Shipping phone number etc to whom you would like to send the notification. The fields you enable here will be available in the “Recipients” section in the Notification we create in Step 6 below.
- Save this trigger and then Enable it from the right hand side panel.
After you complete setting up the Trigger, it should look something like this:

Step 5 – Create Message Template on WANotifier

Now the next step is to create a new Message Template on the WANotifier portal. You can think of message templates as email templates that you send to your email subscribers.
The only difference is in case of WhatsApp API is that you need to create and get the templates approved by WhatsApp before you can send them to your customers.
Here’s how to create a message template:
- Go to Messages Templates > Add New page on WANotifier to create a new message template that you want to send to your WooCommerce customer when the notification will be is triggered.
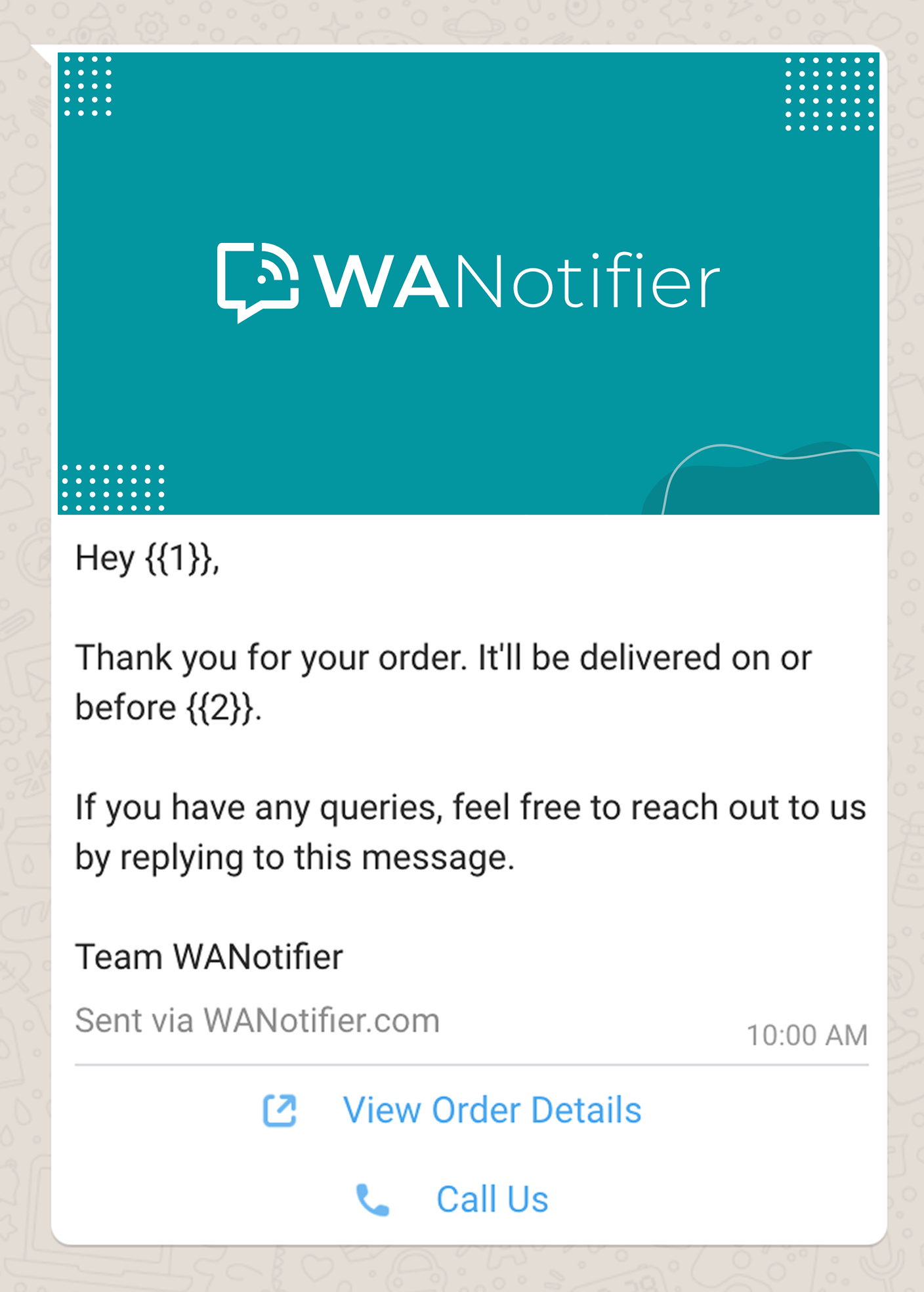
- You can create a template with static body text or you can create templates with variables (think of variables as merge tags in emails).
- The difference here is you add variables like {{1}}, {{2}}, {{3}} and so on in body text when creating the template but you map these variables with actual Data fields, which you enabled in your plugin, when creating a Notification as shown in the next step.
- You can also add a separate text, image, PDF or a video to the template header, add footer text and also add buttons to the template footer.
- After making the template you submit it for review to WhatsApp.
It usually takes 24 – 48 hours for a template to get approved as it’s manually reviewed by the WhatsApp team. But once that is done, you can use the template to send to your customers as shown in the next and final step.
Step 6 – Create a Notification
Next step is to create a Notification. Think of Notifications as Campaigns. When an event is triggered on your WordPress site, the plugin will send a request to our website that will trigger this particular Notification to send the message template you configure based on your Notification settings.
Here’s how to setup a notification:
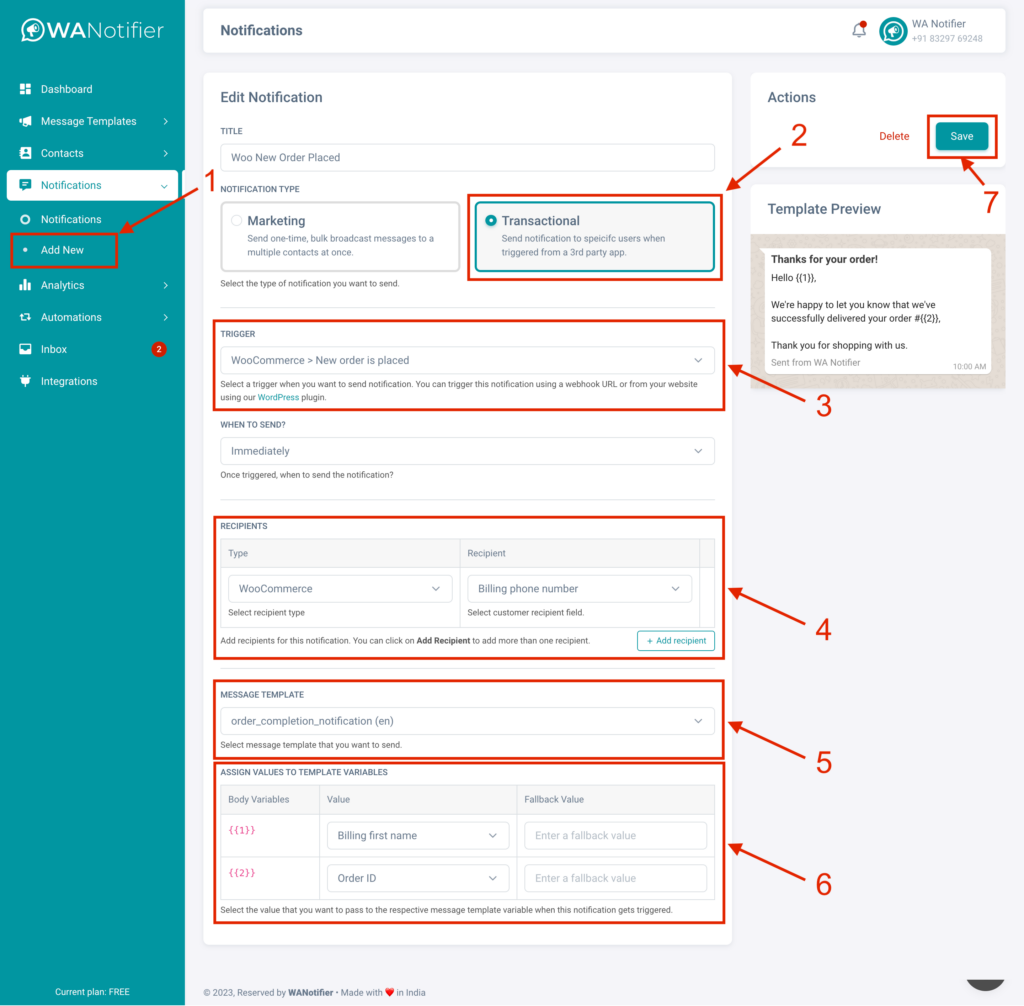
- Create a new Notification by going to the Notifications > Add New page.
- Select Notification type as Transactional.
- In the Trigger dropdown, you will see the trigger that you created in step #4 above. Select that trigger.
- Then add Recipients to whom you want to send this notification. You will find the Recipient fields that you enabled during step #4 in the dropdown next to WooCommerce dropdown. You can add multiple recipients here if you want.
- Now select the Message Template you created in step #5.
- If you created your message template with variables, you can map those variables with the available Data fields that you enabled during step #4 from the Assign values to template variables section. You can also add a Fallback value in case the Value field might come empty.
- If you created template without variables, you’ll not see this section.
- After this is done, click on the Save button to save this notification.

That’s it. Your setup is now done. WhatsApp notification messages will be sent to your customers when the respective Woocommerce event is triggered on your WordPress website.
To test the setup you can try placing a test order from your website. Note that we use Action Scheduler to schedule triggering of notifications from your website. So if your website has very low traffic the trigger might delay by a minute or so or if you have very strong caching, the trigger might not happen at all.
How to Send WhatsApp Notification for Abandoned Carts?
Recovering abandoned carts is crucial for increasing conversions and maximizing revenue. With WANotifier, you can also automate WhatsApp notifications for abandoned carts and remind customers to complete their purchases.
The process for setting up abandoned cart notifications is similar to the steps outlined above for WooCommerce order notifications. You just need to perform one additional step:
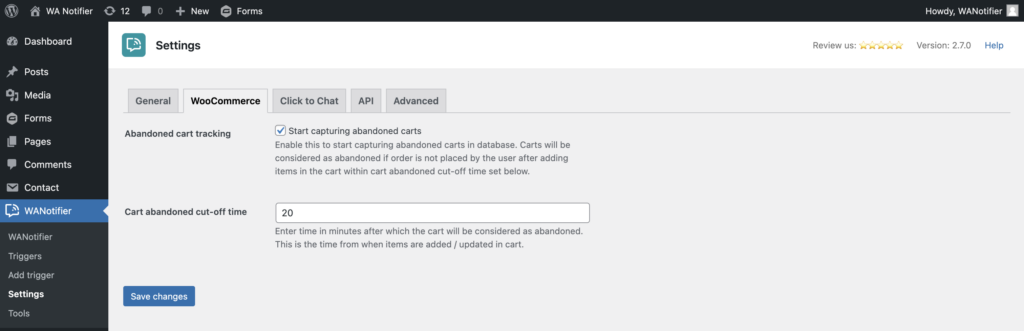
- Go to WANotifier > Settings > WooCommerce from your WordPress dashboard.
- Enable the Abandoned Cart Tracking setting.
- Then set the Cart Abandoned Cut-off Time to let’s say 20 minutes. This determines when the cart will be considered as abandoned.

After this is done, the plugin will start tracking abandoned carts. Next step is to create a new Trigger with the trigger Cart is abandoned as described in Step 4 above. Rest of the steps are same as shown above.
By implementing WhatsApp notifications for abandoned carts, you can boost your WooCommerce store’s revenue with minimal effort. Get started today with WANotifier to increase engagement with your users on WhatsApp and recover the lost sales.
If you face any other issue, feel free to reach out to us using the chat widget on this page. We’ll be happy to help.